Visual Studio 2022를 이용하여 C# Blazor ASP.Net으로 웹 어플리케이션을 만들려고 한다.
우선 비주얼 스튜디오를 켜고 솔루션 파일을 생성한다.

새 프로젝트 만들기를 클릭 > Blazor WebAssembly 앱을 클릭 > 다음 >

프로젝트 이름은 원하는 대로 작성한다.
위치는 솔루션 파일과 프로젝트 폴더가 만들어질 위치를 지정한다.
그리고 솔루션 이름도 작성해준다.
필자는 프로젝트 이름과 동일하게 만들었다.

위 캡쳐본 아래쪽 메시지처럼 해당 위치에 프로젝트가 만들어질 것이다.
그리고 다음을 누르면 추가정보를 선택할 수 있다.
나는 HTTPS구성, ASP.NET Core 호스팅, 프로그레시브 웹 어플리케이션을 체크하고 만들기를 했다.

요렇게 만들면 파일탐색기로 가서 확인해볼 수 있다.

해당 위치에 솔루션 파일이 위치하고 동일 이름의 폴더가 만들어졌는데
그 안으로 들어가면

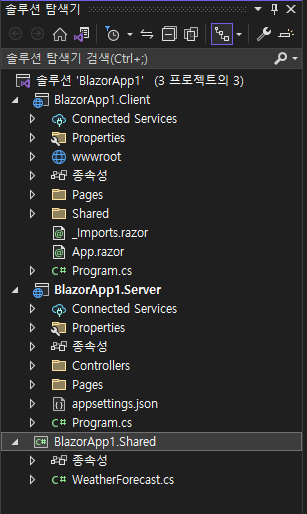
요렇게 Client, Server, Shared 폴더 3개로 나뉘어서
각각의 프로젝트가 위치하게 된 형태로 만들어준다.

요렇게 만들고나면 비주얼 스튜디오에서 솔루션 탐색기를 통해 내용을 볼 수 있는데,
기본적인 템플릿 형태로 파일 및 폴더 구조를 제공해 준다.

각각 Client, Server, Shared는 프로젝트종속성, 빌드 순서가 지정이 되어있어서
자동으로 빌드할 때 순서에 맞춰서 빌드되며, 실행할 때는 Server를 잡고 실행 또는 디버깅을 진행하면 된다.
기본 세팅상태로 디버깅을 실행해보면 Default로 제공해준 웹 어플리케이션이 로컬호스트에서 실행된다.

누르면 로딩 후에 아래와 같이 뜨는 것을 확인할 수 있다!

이렇게 기본 틀을 갖춘 Blazor Webassembly 솔루션 프로젝트를 생성해봤다!